Import products from 3dCart on PrestaShop
1. Log in with your Click2Sync account here
If you don't have a Click2Sync account create one here
2. Connect your 3dCart instanceThis steps assume you already developed your custom integration to our API, if you want to know more about how to integrate to Click2Sync click here.
Click on the "add storefront..." drop down and select de option marked as "Custom"
A pop-up asking for the API endpoints and URL will appear. Fill in the textboxes, press the "Generate Key" (this will be used authentication mechanism) then press the "Scan Products" button to start the import of your products
You will see a notification in the lower right corner indicating that the process is running, wait until you see the notification change to "first time load complete". After it finishes you can view your products on Click2Sync. (Note: The first time load can take a considerable amount of time)
To start synchronizing your products, click on the button "add storefront"
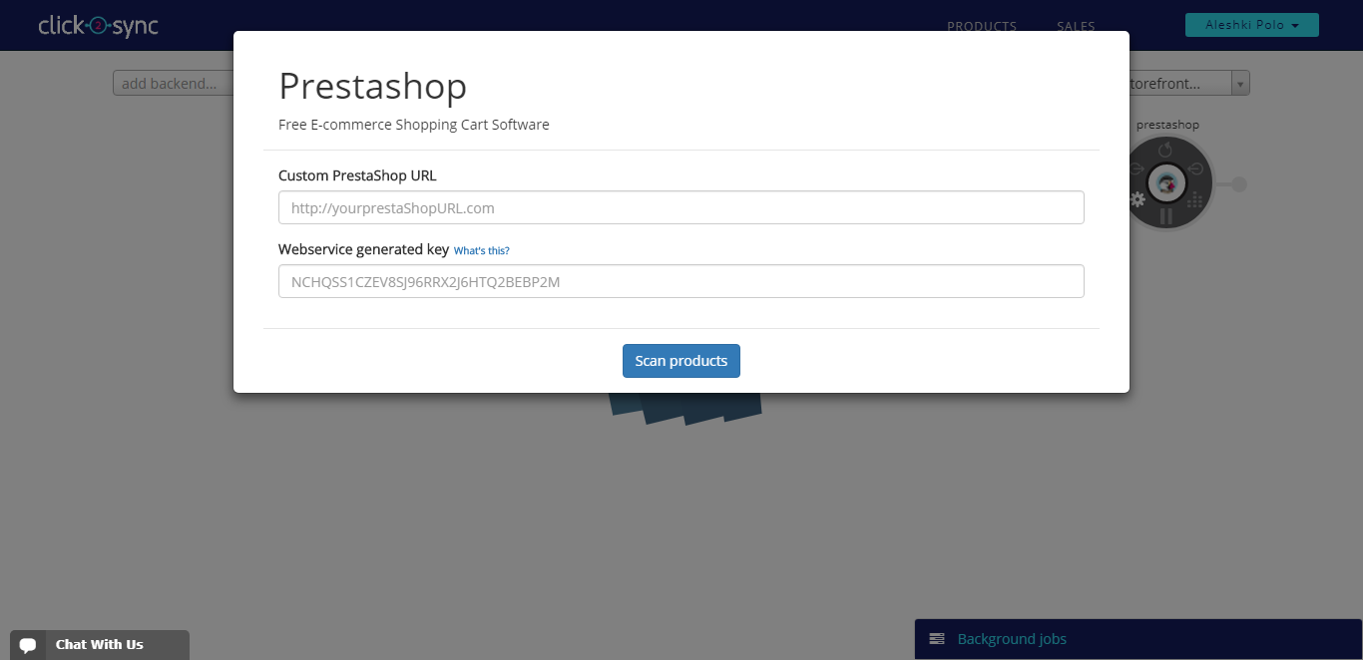
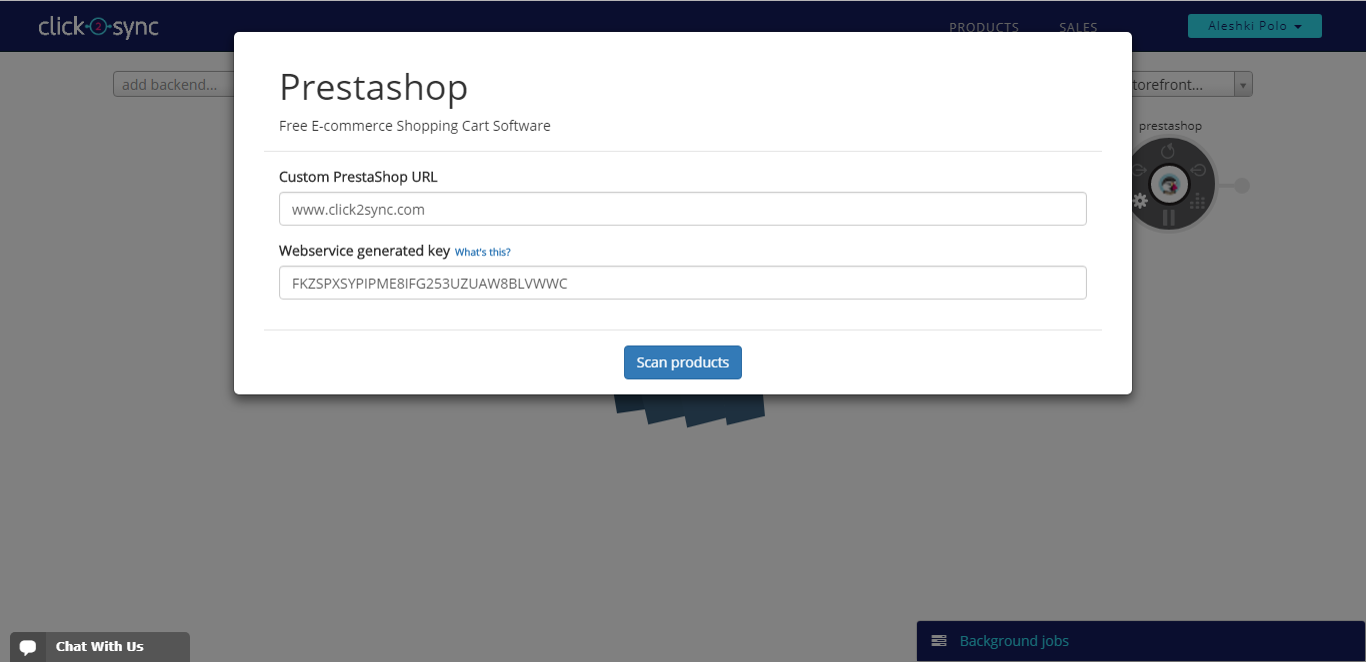
Upon click you will see different options from where to retrieve your product information. Click on "Prestashop"
A pop-up will appear where you have to fill the information about your Prestashop instance.
- URL of your Prestashop
- Webservice Key (The next steps describe how to obtain it)

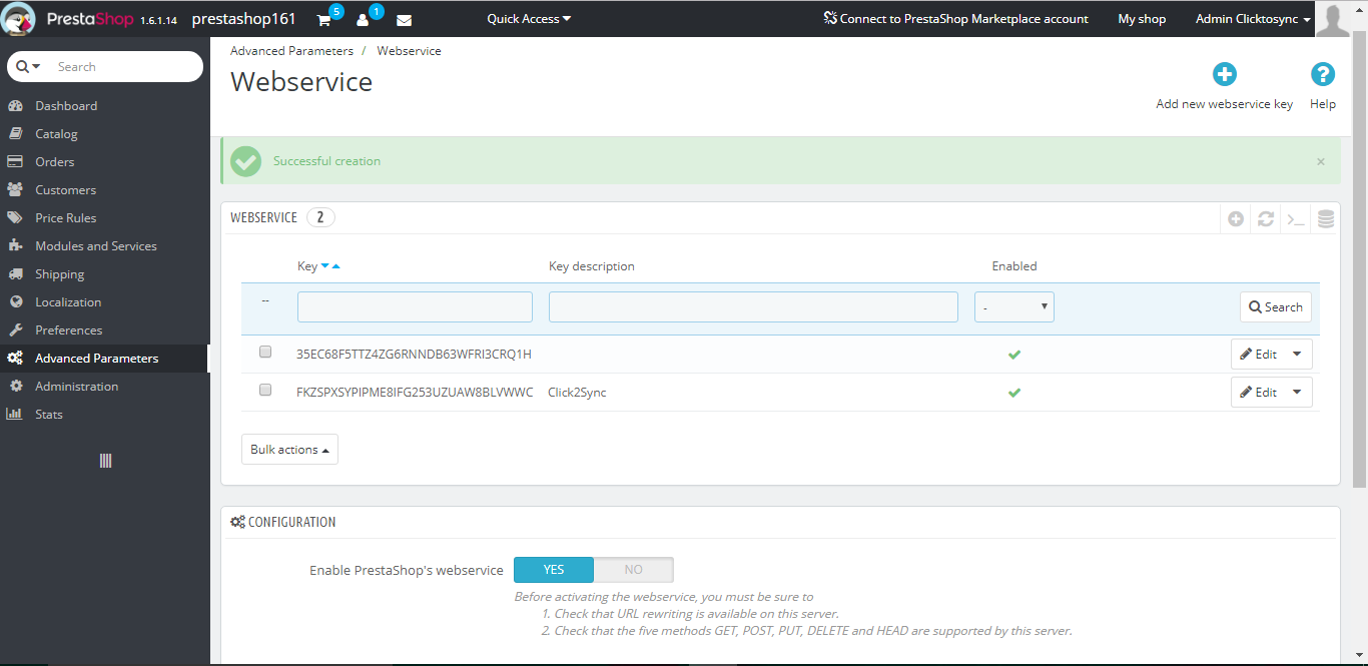
To obtain a Prestashop Webservice Key, first go to your Prestashops' Adminsitrator Panel and select "Advanced Parameters" and then "Webservice"
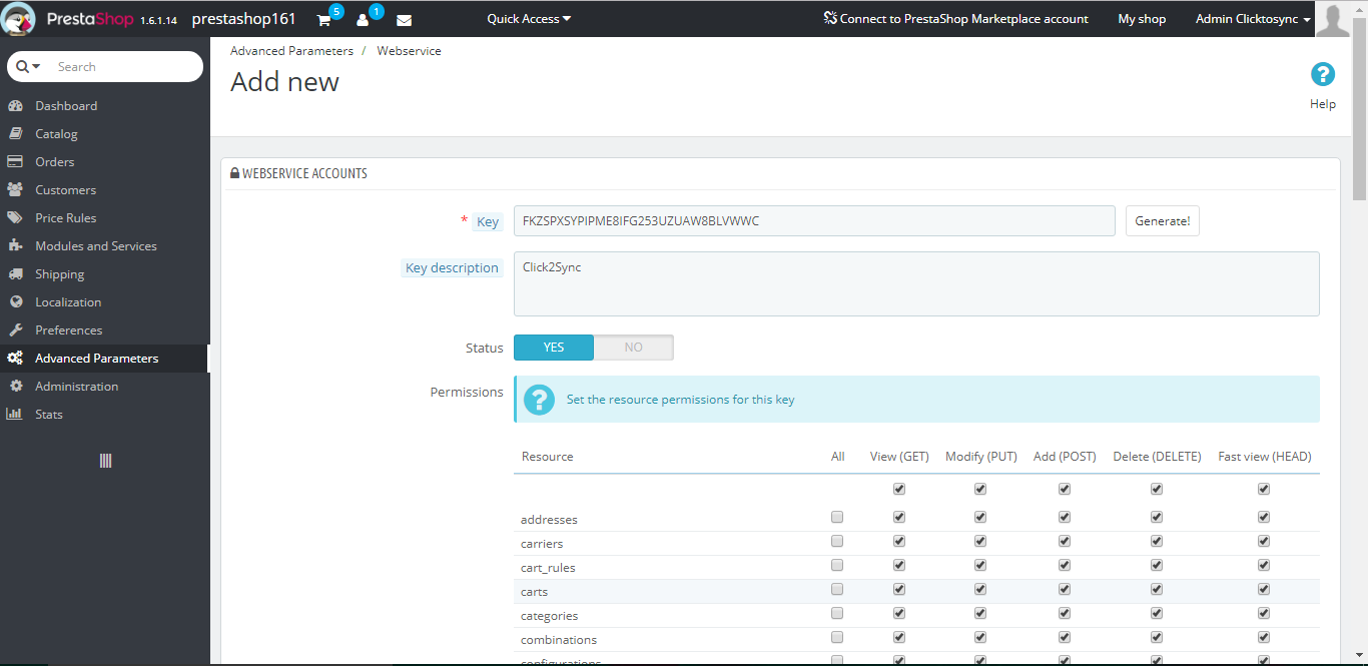
Click on "Add new WebService Key"
- Press the "Generate" button to create a new key
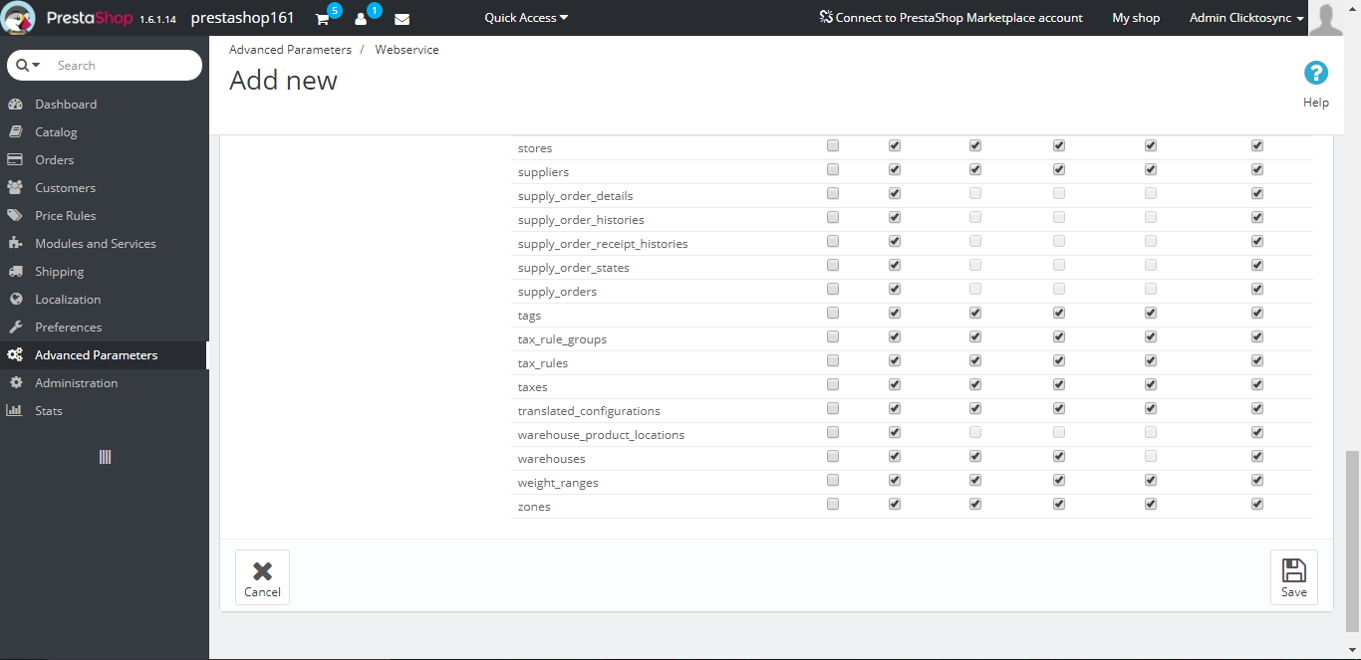
- Make sure to click the first checkbox on the columns View(GET), Modify(PUT), Add(POST), Delete(DELETE) and Fast view(HEAD). If this checkboxes are not selected Click2Sync will not function properly

Save the current changes
- Upon saving you will be redirected to the Webservice
- Your new key should appear, this will be used in Click2Sync. Copy this key
- You should have "Enable Prestashop's websevice" indicating "YES" if not please activate it and save

Save the current changes
After filling the two textboxes with the correct information click on "Scan Products", with this Click2Sync will start reading your products
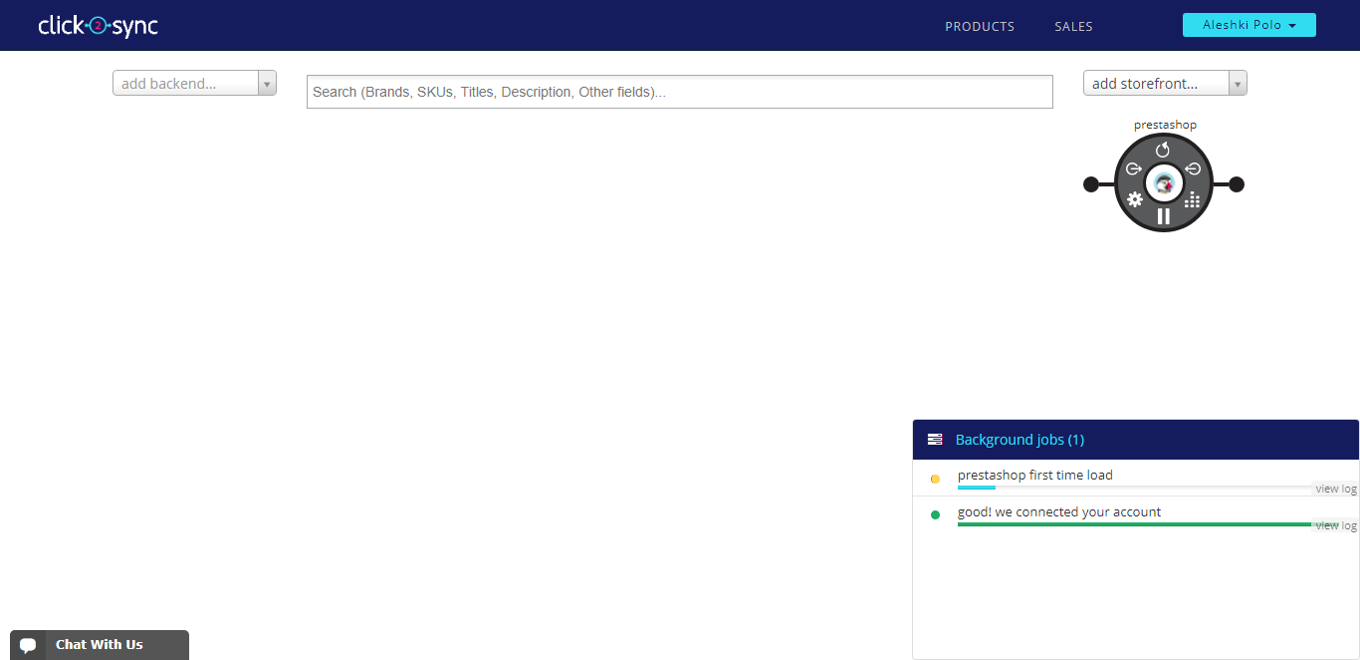
- When Click2Sync starts reading your products a circle with 6 options will appear (Sync, Absorb updates made on your prestashop, Send pending updates to your prestashop, Analyze, Settings and Pause)
- On the inferior part of the page you can view the progress the product load(The first time load can take a considerable amount of time)

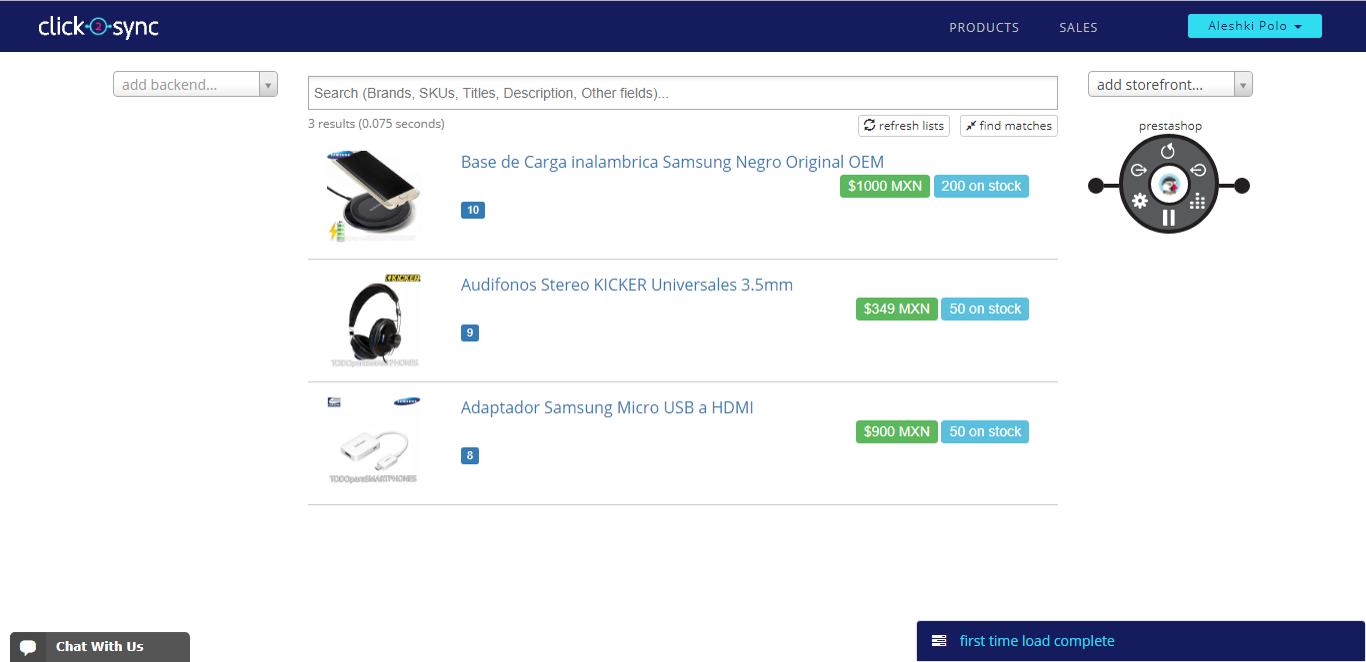
When the load process completes you will see the product information displayed on the middle.
- Image
- Name
- Price
- Quantity

4. Now send the products from 3dCart to PrestaShop
Select a product from 3dCart that you want to import and enter the description page
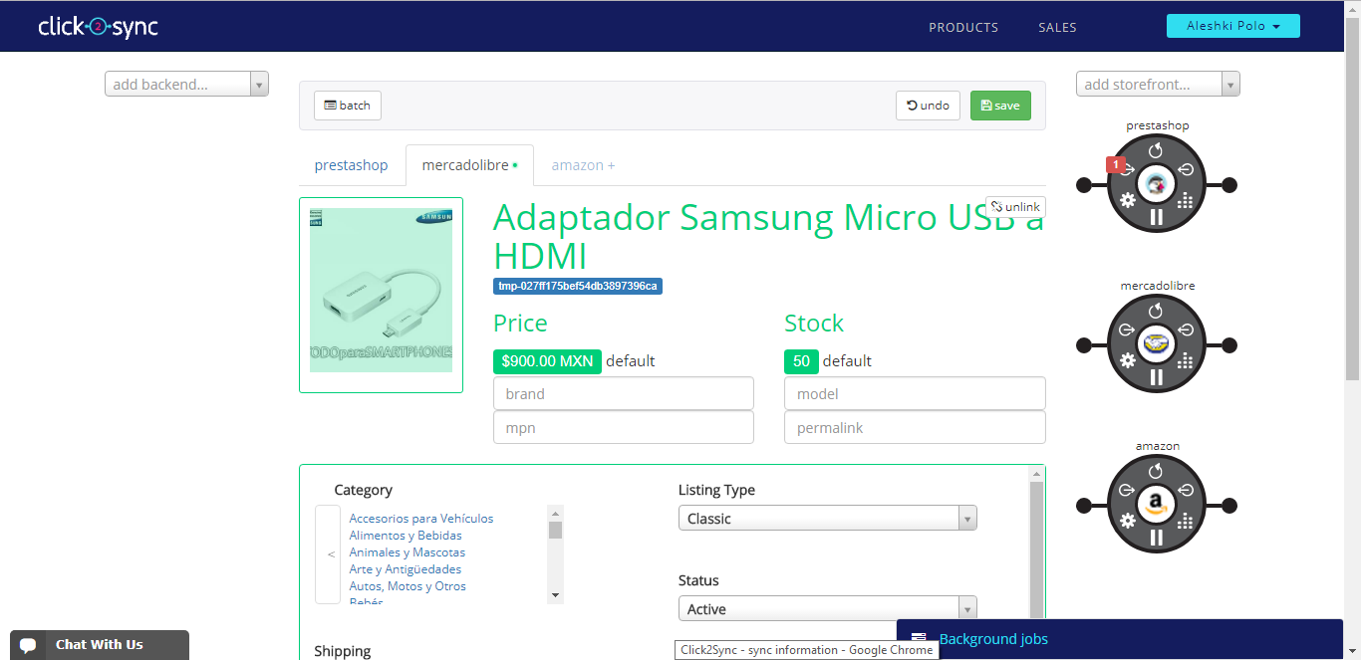
The product detail page will show up, the tabs marked with a "1" on the image represent the different places that your product is on. In this example(The image) the product is only on "prestashop" and you can add it to the different connections by pressing the tab that is semi transparent representing the connection where you want to add the product.

The new product equivalence for the selected connection is created, information of the product now is in green text, this means the data is going to be added. You can make specific modifications to this version of the product here.
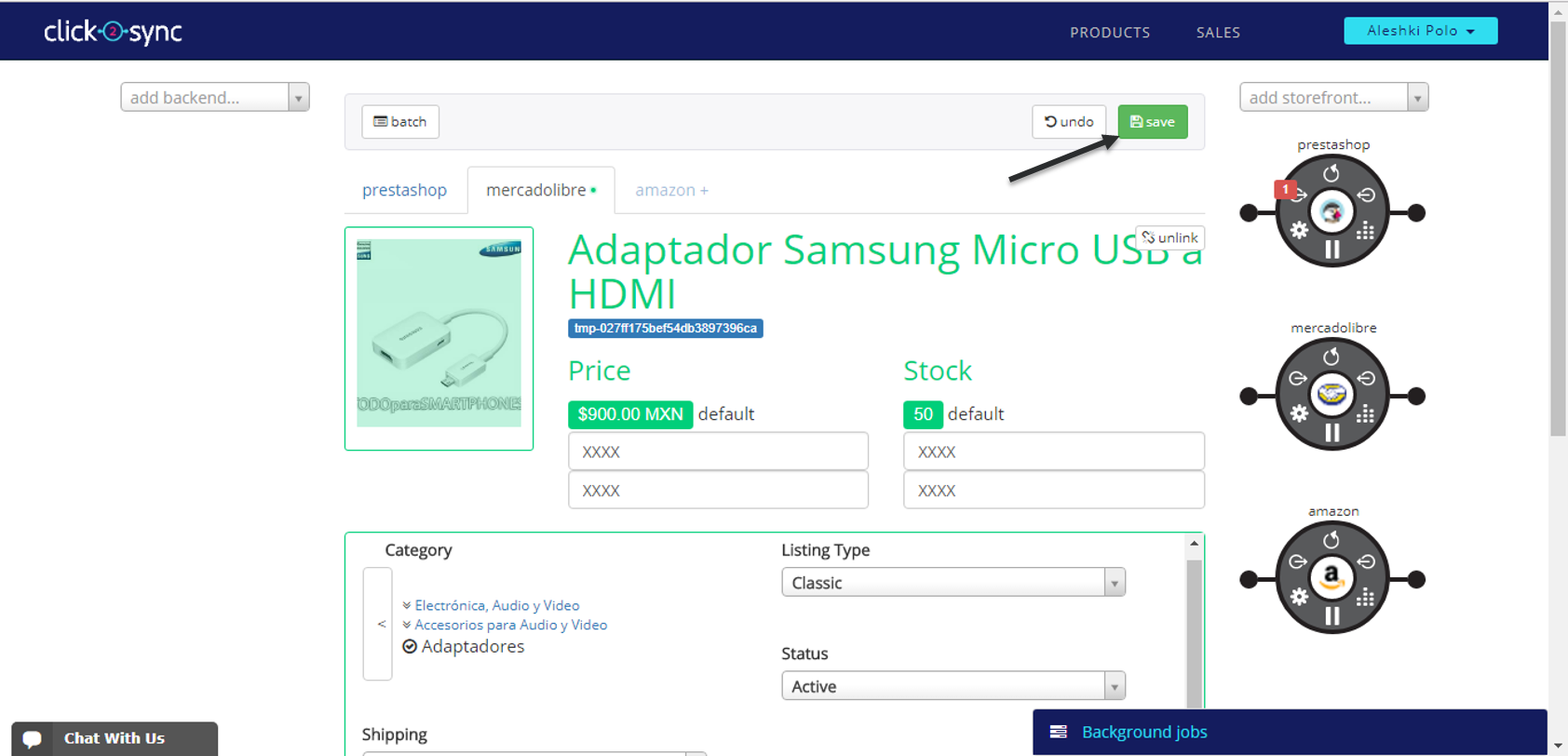
When you are done click on the "save" button
To send the product to your PrestaShop instance click on the "sync" button