Import products from VTEX on cs.cart
1. Log in with your Click2Sync account here
If you don't have a Click2Sync account create one here
2. Connect your VTEX instanceThis steps assume you already developed your custom integration to our API, if you want to know more about how to integrate to Click2Sync click here.
Click on the "add storefront..." drop down and select de option marked as "Custom"
A pop-up asking for the API endpoints and URL will appear. Fill in the textboxes, press the "Generate Key" (this will be used authentication mechanism) then press the "Scan Products" button to start the import of your products
You will see a notification in the lower right corner indicating that the process is running, wait until you see the notification change to "first time load complete". After it finishes you can view your products on Click2Sync. (Note: The first time load can take a considerable amount of time)
This steps assume you already developed your custom integration to our API, if you want to know more about how to integrate to Click2Sync click here.
Click on the "add storefront..." drop down and select de option marked as "Custom"
A pop-up asking for the API endpoints and URL will appear. Fill in the textboxes, press the "Generate Key" (this will be used authentication mechanism) then press the "Scan Products" button to start the import of your products
You will see a notification in the lower right corner indicating that the process is running, wait until you see the notification change to "first time load complete". After it finishes you can view your products on Click2Sync. (Note: The first time load can take a considerable amount of time)
4. Now send the products from VTEX to cs.cart
Select a product from VTEX that you want to import and enter the description page
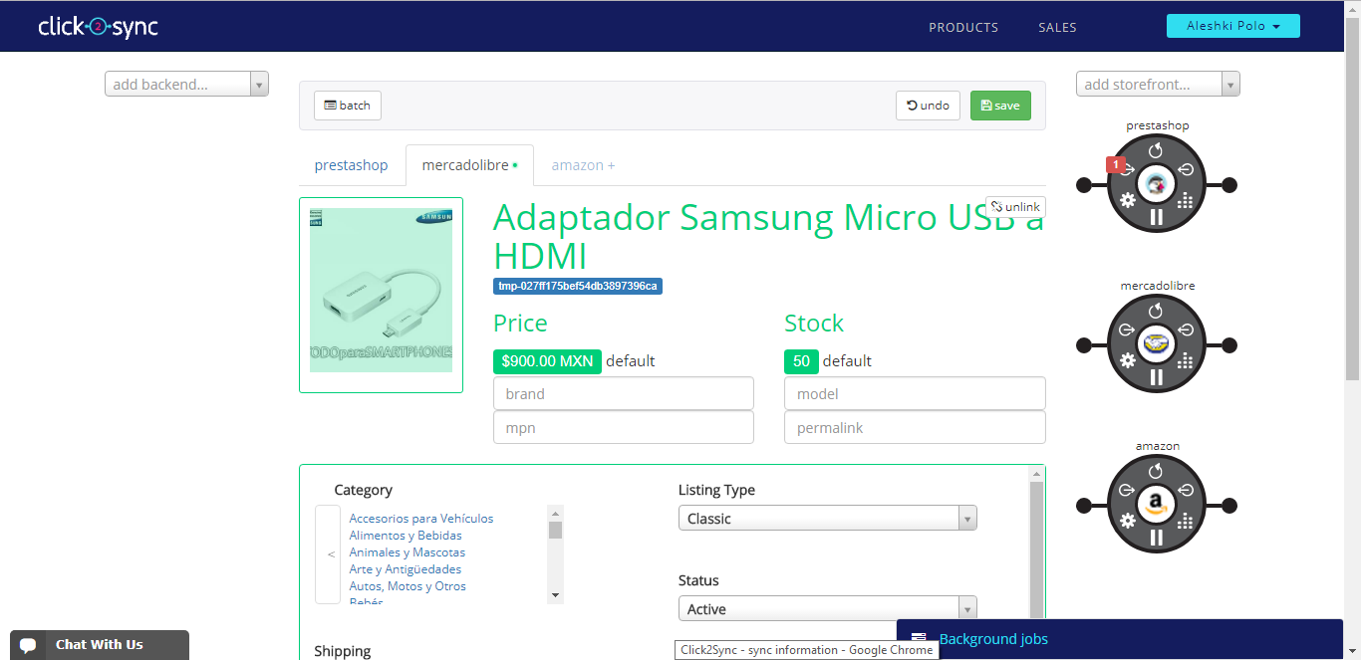
The product detail page will show up, the tabs marked with a "1" on the image represent the different places that your product is on. In this example(The image) the product is only on "prestashop" and you can add it to the different connections by pressing the tab that is semi transparent representing the connection where you want to add the product.

The new product equivalence for the selected connection is created, information of the product now is in green text, this means the data is going to be added. You can make specific modifications to this version of the product here.
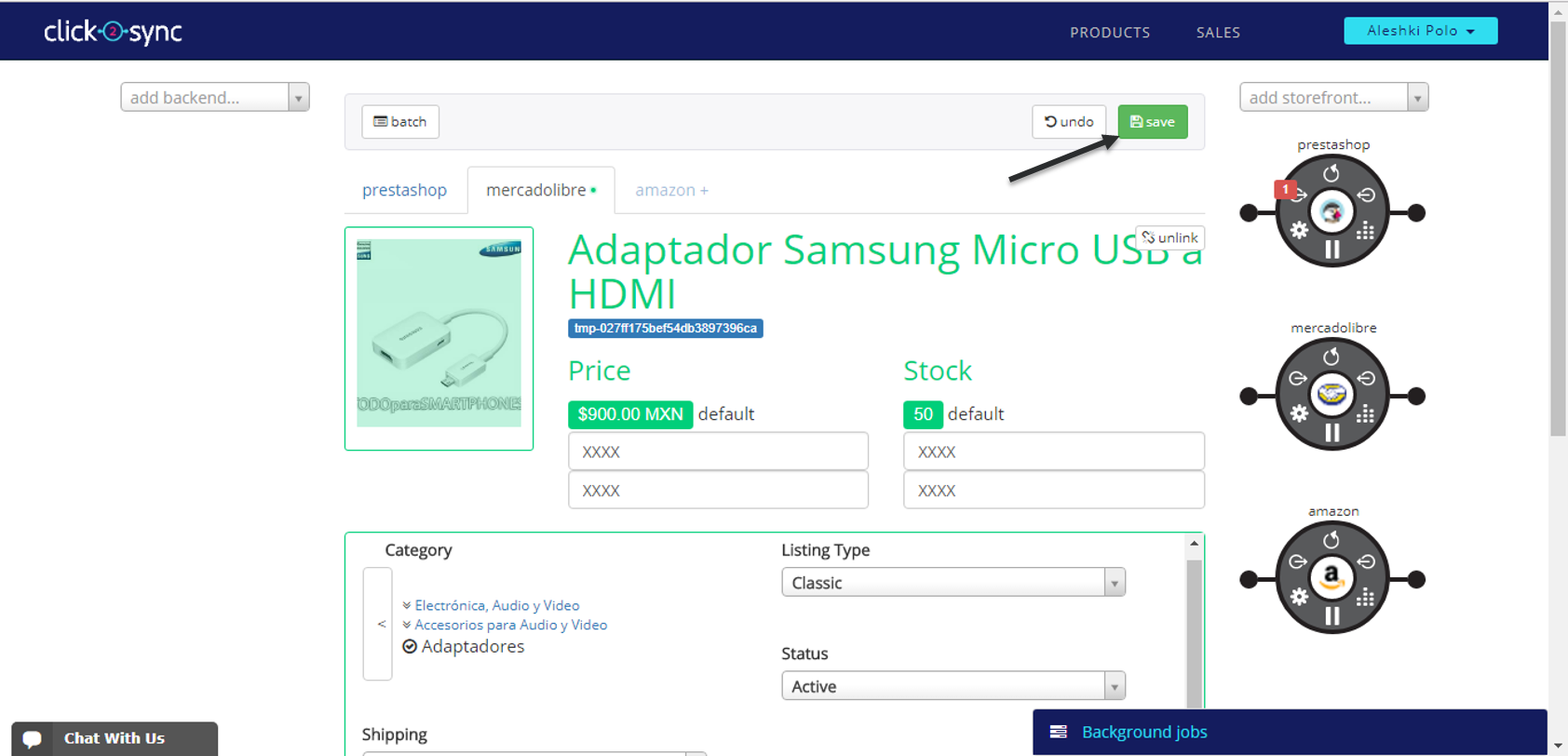
When you are done click on the "save" button
To send the product to your cs.cart instance click on the "sync" button